티스토리 뷰

주로 안드로이드 개발을 하는데요.
최근 회사 내에 백오피스를 꾸미기 위해서 프론트엔드 개발을 하고 있습니다.
백엔드, 모바일 등 다양한 포지션에서 찍먹으로 일을 해봤지만, 리액트로 프론트를 개발하는 게 제일 어렵다고 느껴집니다.
대략적으로 CSS 부분이나 브라우저마다 스펙을 맞춰줘야 하는 부분이나 성능을 향상시키기 위해서 상당히 고민을 많이 해야 하기 때문이죠.
그러나 시중에 나온 책들은 대부분 자바스크립트에 대한 기본적인 이론이나 타입스크립트를 맛볼 수 있는 책들만 즐비합니다.
이때 우아한 형제에서 실무를 기반으로 한 프론트엔드 책이 나왔습니다.
책 제목은 우아한 타입스크립트입니다.
책의 제목을 보면 타입스크립트만 소개할 것 같지만, 실무에서 쓰는 코드를 많이 알려주기 때문에 기본적인 개발에 대한 개념이 있다면 쉽게 읽을 수 있는 책입니다.
그러면 이 책에 관해 이야기해 보겠습니다.


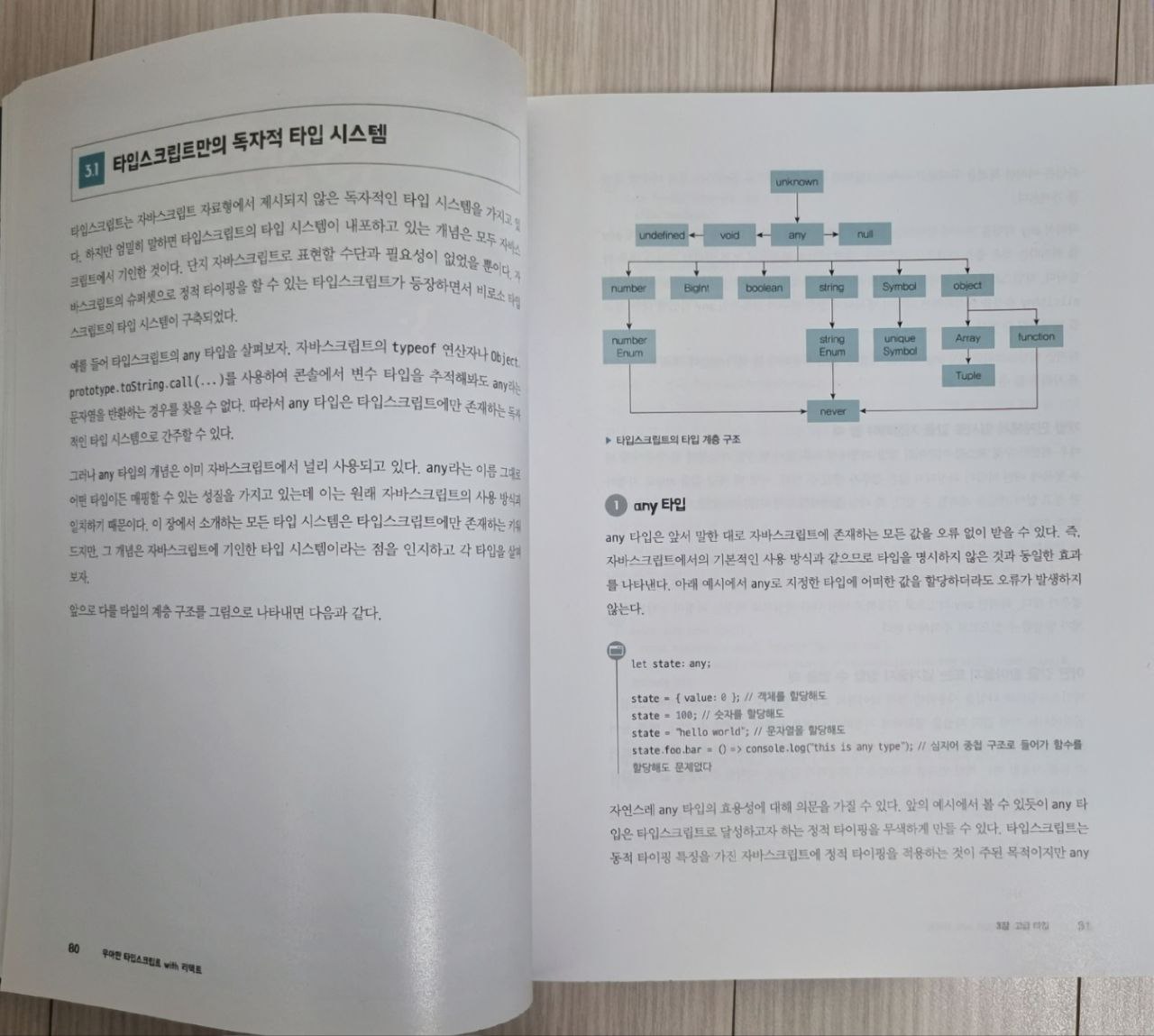
◇ any를 쓸 거면 그냥 자바스크립트를 쓰자
타입스크립트는 자바스크립트의 슈퍼 셋입니다.
슈퍼 셋은 자바스크립트를 100% 지원을 하고
그 위에 기능을 추가했다는 뜻인데요.
그래서 타입스크립트는 무엇을 추가했냐면 바로 타입입니다.
자바스크립트가 타입을 추론해서 컴파일 때 알아서 해주는 부분이 코딩할 때 문제가 많이 되기 때문이죠.
그런데 이때 타입을 알기 위해서 타입스크립트를 쓰는 데 any를 쓰게 되면 다시 자바스크립트 효과가 나기 때문에 굳이 any를 쓸 거면 타입스크립트를 써야 하는지 의문이 들 수 있습니다.
이 책에서는 any를 쓸 때는 대부분 response를 받는 응답을 받을 때 주로 쓴다고 합니다.
대표적으로 Axios 라이브러리도 any로 처리하기 때문이죠.
또한 any 대신에 unknown을 쓰는 경우는 추론에서 할 수 있기 때문에 unknown을 하는 케이스가 있다고 합니다.



끝으로 김민태 프론트엔드 CTO님께서 직접 감수해 준 책인데요.
프론트엔드 책들을 보면 빛 좋은 개살구가 너무 많습니다.
관련된 유사한 책들은 실제 코드들이 현업에서 쓰이는 게 맞는지 의문이 드는 게 많았고 타입스크립트 도큐맨트 문서를 가져다가 쓴 책들이나 고민의 흔적이 없고 단순한 내용들만 즐비한 책들이 너무 많았습니다.
그런데 이 책은 기존의 나온 책들과 확연히 다른 점은 사례들이 회사에서 직접 겪은 내용을 풀어서 썼다는 점입니다.
부서마다 팀마다 사용하는 라이브러리나 컨벤션이나 다 다른 것을 설명해 주고 팀마다 무엇이 다르고 왜 쓰는지 설명이 있었는데 그 부분이 가장 인상 깊었습니다.
#React #김민태 #실무경험 #웹개발 #웹프로그래밍 #우아한타입스크립트 #프론트엔드CTO #프론트엔드개발 #타입스크립트 #CTO감수
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
- Total
- Today
- Yesterday
- 스타트업
- 비즈니스북스
- 원앤원북스
- 투자
- 리더십
- 전략
- 제이펍
- 목표
- 기분파
- 위즈덤하우스
- 알에이치코리아
- 한빛미디어
- 소소의책
- 길벗
- 투자전략
- 마케팅
- 부동산
- 에듀웨이
- 어크로스
- 창업
- 21세기북스
- 쌤앤파커스
- 성장
- 심리학
- 라온북
- 재테크
- 행복에너지
- 인공지능
- 성공
- 북라이프
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
